Best Drop Shadow Settings for Figma



Design can come to life in more ways than one – and adding drop shadows is one of the designers’ favorite choices for doing that. It’s a detail that many don’t seem to notice, but it makes a huge difference in the design.
If you focus hard enough, you can notice drop shadows exist in almost every design interface. They make elements seem 3D, and realistic-like; as well as make these elements stand out from their background. In short – adding drop shadows can be both for practical and aesthetic purposes.
So let’s learn about some of the best ways you can use the drop shadow settings in Figma to create flawless designs.

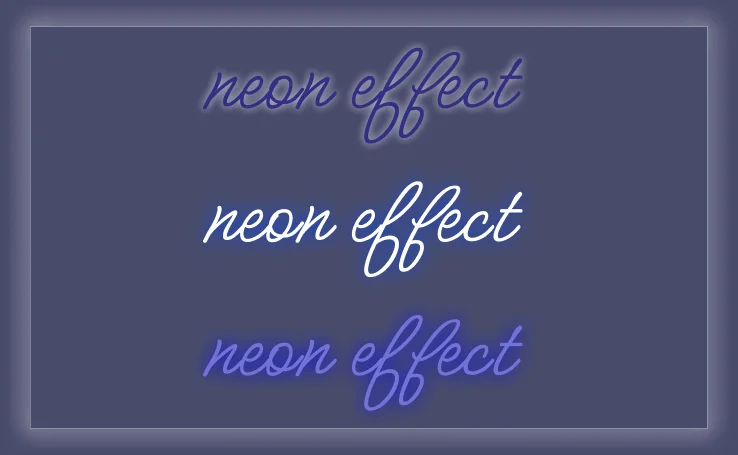
Pick your background color. Black is more adaptable to create this effect, but you can do other colors as well. Like this:

Here, we’re showcasing text, but this method works on all other objects too.
Set the color of the blur. To achieve the neon effect, we select colors that create high contrast – with the element, or the background.
In the case of a black background, all colors create contrast, so it’s rather easy. In other backgrounds, however, you can experiment with what colors look good.

The color of the background is cocoa brown (#302122) and the drop shadow color is dark red. Together, they create a nice neon effect.
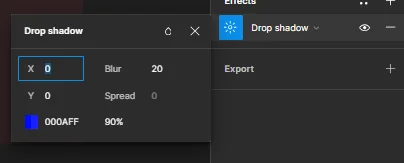
Now, for the drop shadow settings:

X: 0
Y: 0
Blur: 15 - 25
Opacity: 80% - 100%
The spread option is up to you (this isn’t available for text).


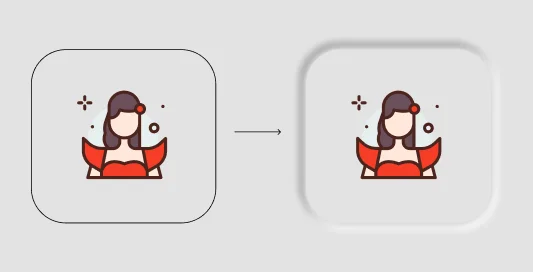
For this effect, you will need two drop shadow layers, and the canvas color to be a light gray.
First, make sure the stroke’s width is 0:

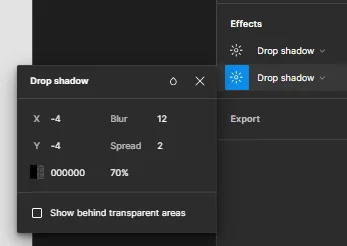
Then, go ahead with the first drop shadow settings:

X: - 4
Y: - 4
Blur: 12 - 15
Spread: 2
Color: Black
Opacity: 70%
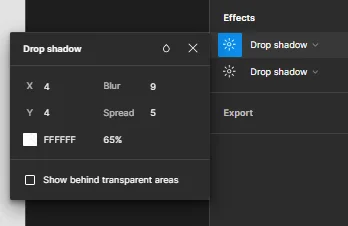
Second drop shadow’s settings:

X: 4
Y: 4
Blur: 8 - 15
Spread: 5
Color: White
Opacity: 65%

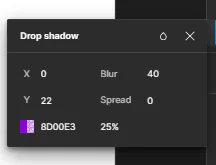
This is a relatively simple effect that you can add to any element. Here are the settings:

X: 0
Y: 22
Blur: 40
Spread: 0
Color: (any)
Opacity: 25%

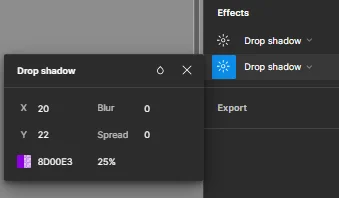
Layer effect, notepad effect, multiple-tabs-opened effect – the name is up to you. Here are the settings.
First drop shadow:

X: 20
Y: 20
Blur: 0
Spread: 0
Opacity: 25% - 100%
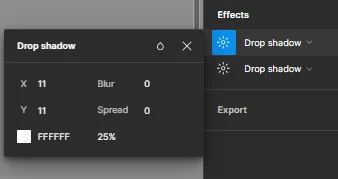
For the second drop shadow:

X: 11
Y: 11
Blur: 0
Spread: 0
Color: White
Opacity: 25%
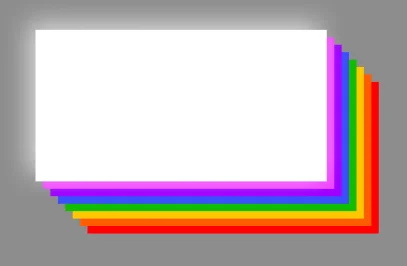
Using this same method, you can also create a Rainbow Strobe effect:

It is all done by layers of drop shadow effects, all in different colors and a distance of 5 units from one another.

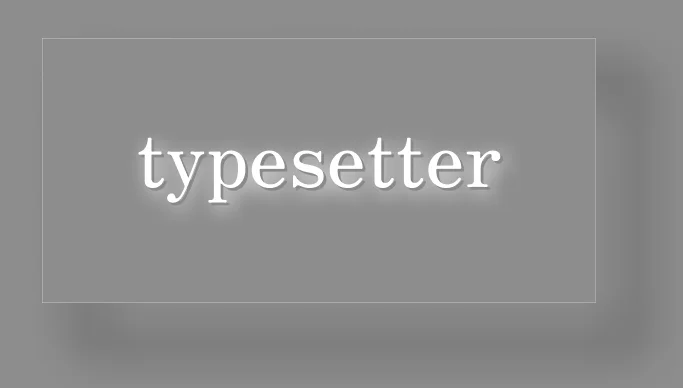
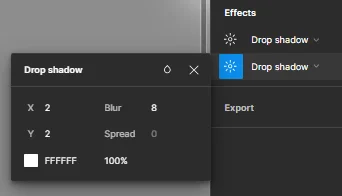
For this effect, you also need two layers of drop shadow.
For the first one:

X: 2
Y: 2
Blur: 8
Color: White
Opacity: 100%
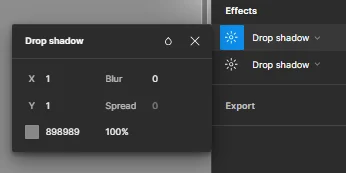
For the second drop shadow effect:

X: 1
Y: 1
Blur: 0
Color: Gray (typically the color of the background)
Opacity: 100%
And this is how you achieve some of the coolest drop shadow effects In Figma. Don’t forget to tweak some of the settings according to the colors of your project, for the best results. Have fun designing!
If you want to learn more about Figma, please visit our other resources.
Stay up to date with the latest design news and cutting-edge softwares, sent straight to your inbox!