
.jpg)
Hey there, fellow designers! In this comprehensive blog post, we'll delve into the world of importing content into Figma, a powerful design tool that streamlines your workflow and elevates your creative process.
Whether you're starting a new project or collaborating with a team, the ability to effortlessly import files and assets into Figma is a game-changer. From design files to images and videos, we'll explore the various options at your disposal, ensuring a smooth transition and maximizing your productivity.
The File Browser is your central hub for viewing and managing files within Figma. Here, you can import a variety of file types, including:
Anyone can import files to their Drafts section, while those with edit access to a team can import files directly to projects within that team.

1. Click the "Import" button in the top right corner of the File Browser.
2. Select "From your computer" and choose the desired files.
3. You can select multiple files for import at once.
4. Alternatively, you can drag and drop files from your computer directly into the File Browser.
Once the import is complete, a new file will be created, which you can open and interact with like any other design file in Figma.
If you have edit access to a file, you can add assets directly to the canvas by dragging and dropping supported image files onto it. Figma will automatically add the images to the canvas.
When importing SVGs, keep in mind that they are no longer treated as images and are converted into vector layers.
On a paid Figma plan, you can import MP4, MOV, and WEBM video files directly to your design files.

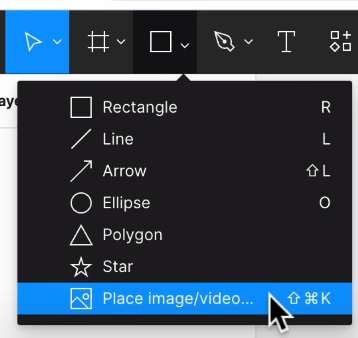
Alternatively, you can use the "Place Image/Video" tool to import assets:
1. Open the Shape Tools dropdown in the toolbar and select "Place Image/Video" (or use the keyboard shortcut).
2. Select the desired image or video files and click "Open."
3. Your cursor will change to include a badge showing the selected files and a preview of the first file.
4. Click on the canvas to place the file(s) at the desired location.
5. Click "Place All" in the toolbar to add all selected files at once.
Assets can be placed inside shapes, text layers, or frames, depending on where you click.
By mastering the art of importing content into Figma, you'll unlock a world of seamless collaboration, efficient workflows, and elevated design experiences. Remember, a well-organized and streamlined process is the foundation of great design, and Figma's importing capabilities are your trusty companions in achieving that goal. Embrace the power of effortless file and asset integration, and let your creativity soar to new heights within the realm of Figma's intuitive interface.
We hope this article answers all your questions regarding UI and UX Design with Figma. If you want to learn more about Figma, don’t forget to check out our other free resources.
Stay up to date with the latest design news and cutting-edge softwares, sent straight to your inbox!