Jitter for Figma


%20(1).jpg)
If animated designs are your topic of interest, Jitter will come to your help. Jitter is a motion design tool that allows you to make your design move. You need no prior experience in animating motion designs to use Jitter, as it is quite easy to master.

So if you’re interested in shaking up your Figma designs, read through. We will be discussing how to create these pleasant animations in your Figma canvas and answer some frequently asked questions about Jitter.
First of all, make sure you are logged in to Jitter.video. The plugin will need you to create an account on their website. This is because the animations are made on the Jitter official website, but you can then export them to Figma.
You can animate anything using Jitter, so choose any element of your liking. Or the whole frame, if that is the matter.
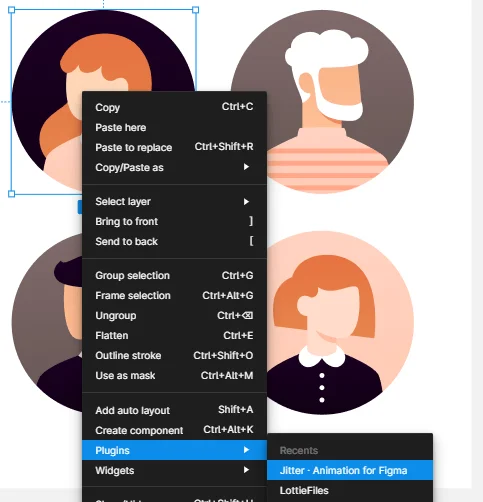
Right-click on the element you want to animate and follow the path:


After the element is done copying, you can then click Open in Jitter. This will redirect you to a new tab, on the Jitter website. That will be your canvas, where you will animate your designs to a whole new level.


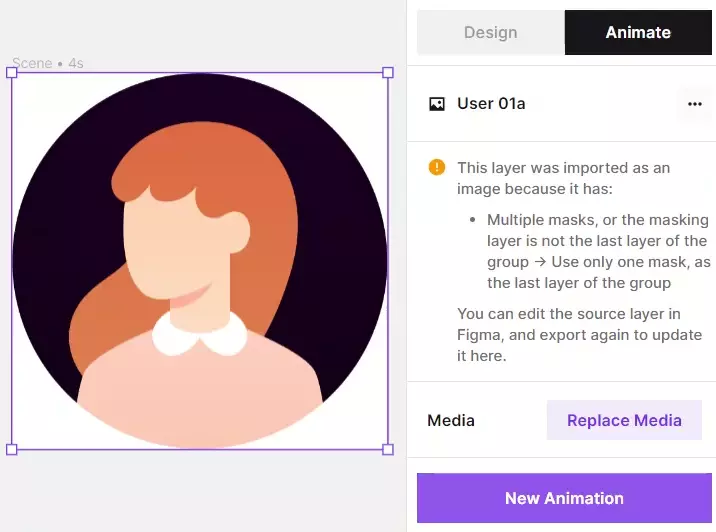
Depending on your design, the Jitter website will give different options for animations.

In other cases, like text, Jitter will give other options.

This goes on for all other elements of a design. The best part about Jitter is that obviously you will not need to animate yourself, but only to apply presets. This makes the plugin usable by anyone.
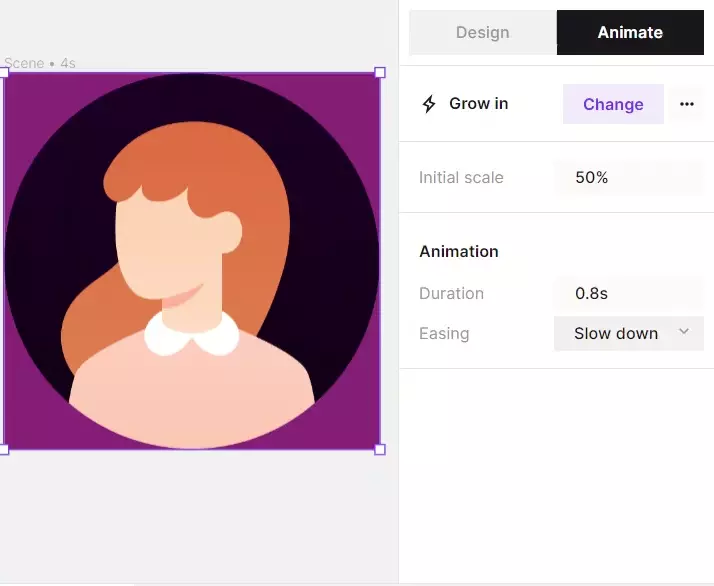
For each design, Jitter will allow you to adjust certain options of the animation.

Some of these can be duration or transition type. These are great ways to elevate your designs and make them interactive.
The Jitter website itself will give you a good example of how you can use Jitter options to make your designs pleasing to the user.
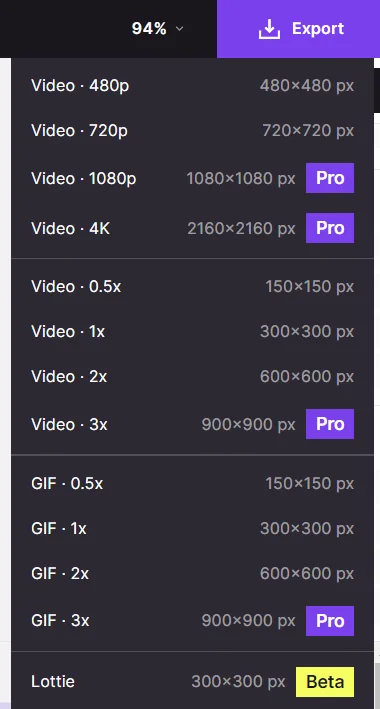
Depending if you have the Free or Pro version of Jitter, you can export the animation in different file types and resolutions.

You can export in any file type you want, but you should keep in mind that Figma’s free version will not allow you to place videos in your canvas. So GIF or Lottie would be the best option if you don’t have Figma Pro.
You simply need to drag the newly saved animation to your project in Figma, and that’s it! Now you have a new, animated motion element in your design to elevate the appearance.
We hope this article taught you all you need to know about Jitter, and how to use Jitter animations efficiently in Figma.
If you are interested in learning more about Figma, feel free to check out our other resources. We have free and easy guides to follow, and plenty of other articles!
You can add Jitter to Figma like any other Figma plugin. Simply visit the official site of the Jitter plugin in the Figma community, and click Try it out. Don’t forget to click the Save button next to it, so you can use the plugin at any time. After that, you’ll only need to click Run when the plugin tab pops up in a new Figma project.
1. Copy and paste your element from the Figma canvas to Jitter.
2. Use the Jitter plugin for Figma – simply click on an element and use the plugin that will redirect the element to the Jitter website.
Instead of using Jitter, you can use the LottieFiles plugin, SVG animations (plugins), GIFs/videos or you can export animations from various other software to your Figma project.
You can use Jitter on their official website.
Or, if you want to install the Jitter plugin on Figma – use the official Jitter plugin site on the Figma community.
If you want to learn more about Figma check out our acrticles
Stay up to date with the latest design news and cutting-edge softwares, sent straight to your inbox!