How to Create Pages in Figma
In this article we'll discuss everything you need to know about pages management in Figma.



In this article we'll discuss everything you need to know about pages management in Figma.

In this guide I'll show you how to create pages in Figma.
Figma allows you to create as many pages as you'd like, so that you can better organize your design projects.
It's a simple and easy process, so no prior experience is needed.
Just before we get started, if you want to view the video tutorial check the one on my channel:
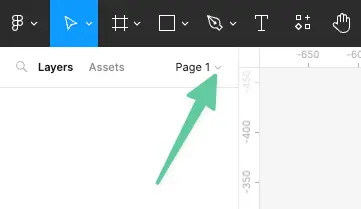
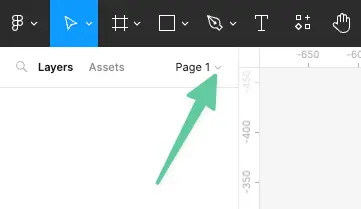
We're going to start by simply opening up a new Figma design file and we'll create a new page by clicking on the top left sidebar where you see the Page 1 label with the arrow pointing down:

This will allow you to expand the Pages section and navigate through the Pages elements.
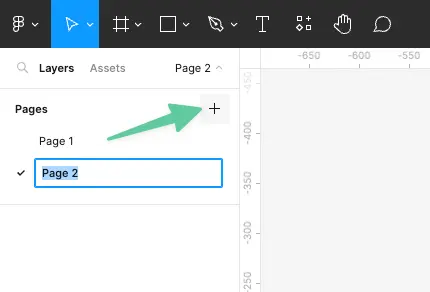
Now we're going to click on the "+" icon, located to the right of the Pages title:

There you go, you just created a new page!
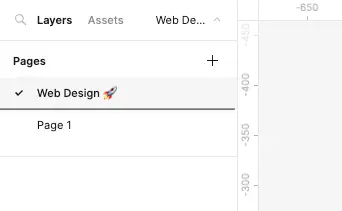
Now let's rename the page by double-clicking on the page name itself.
You will notice that the text will be editable, with a highlight (a blue rectangle stroke) around it:

Once you entered your new page name (and Yes, you can use emojis 😎), simply press Enter and the new name will be associated with that page.
Awesome, now let's move the page to create a different organisational hierarchy within our design project!
First of all, be sure that you have at least two Pages in your Figma file in order to perform this action.
Then, simply click and hold with your left mouse button on the page you want to move either above or below the other page and literally drag and drop it in that position.
You will notice that a black rectangle will appear as you perform the drag-and-drop action, to show you a preview of where the page is being moved in the layers panel:

Great, now that you're becoming a ninja with Pages management in Figma, you may want to know how to delete any unnecessary pages in your Figma file 🗑️.
Well, you'll be pleased to know that it's very easy to do so.
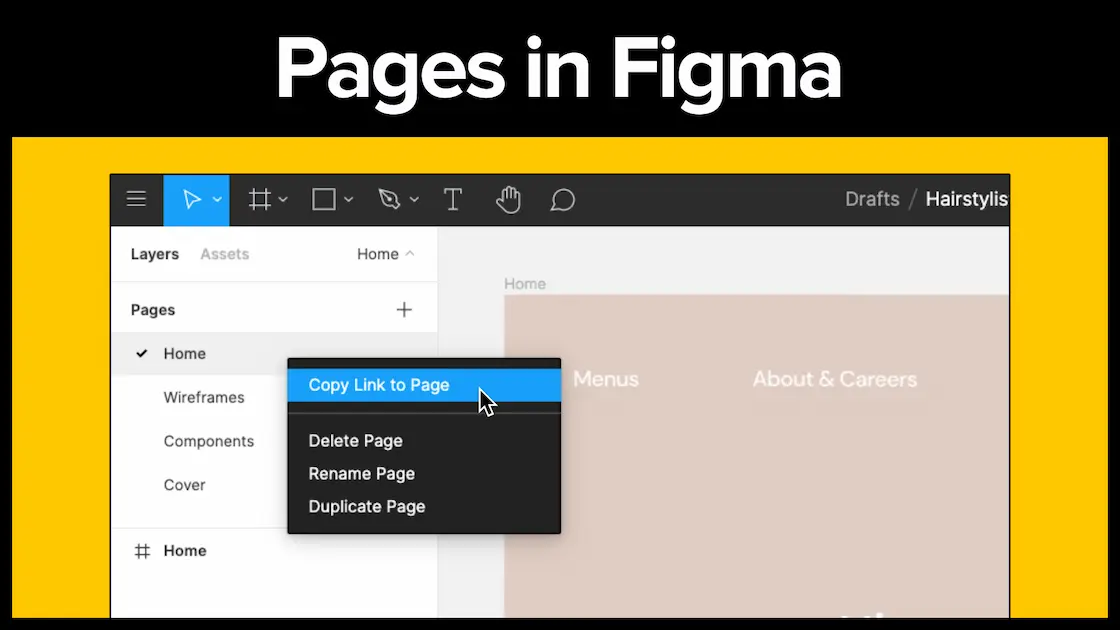
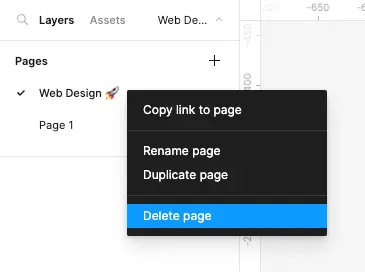
Simply right-click with your mouse over the page you'd like to delete and click on the very last option in the dropdown, which is Delete page:

Just like magic, your page will disappear in the Figma abyss ⚡️
Would you like to create a perfect clone of that beautiful page you created in Figma?
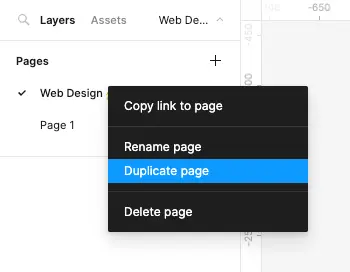
It's very easy to do so, simply right-click on the page you'd like to duplicate and select "Duplicate page":

You will soon notice that a copy of that page will be added to all the pages panel.
This will usually take some time if you're duplicating giant design files 😉
The answer to this question is very easy: simply use copy (Cmd+C) and Paste (Cmd+V) between one page and the other ✌️
In essence, just go to the page with the designs that you want to add to the other page and copy it, then move to the other page and paste it there.
Pages are visible right away when you open up a Figma file, however, if for some reason you don't see them, simply click on the drop-down arrow at the top of the slidebar on the top left:

Once the page is selected (you will see that it will have a small black checkmark icon) you can then make edits to that very specific page within Figma.
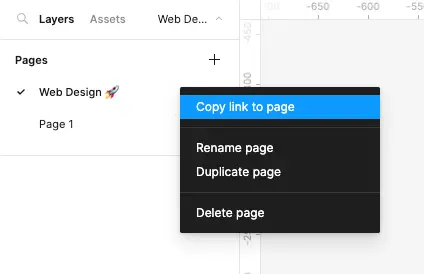
In order to copy a direct figma link of a specific page, simply right-click on the page you'd like to share and select "Copy link to page":

This will create a shareable link which you can paste in text format, so that you can share your figma file with colleagues and fellow designers. This will usually take some time if you're dealing with giant design files 😉
We hope that this Figma tutorial was helpful, if you want to learn more about this design software check our recent articles on our blog.
Stay up to date with the latest design news and cutting-edge softwares, sent straight to your inbox!