
Sparkling Up Your Figma Workflow: A Magical Transformation with the Anima Plugin!
Introduction
In the ever-evolving realm of product design, the pursuit of efficiency, precision, and creativity remains a perpetual challenge. Anima, a dynamic design-to-code platform, has seamlessly integrated itself into the Figma ecosystem. It empowers designers to bridge the gap between design and development, fostering a more efficient and collaborative design workflow. In this article, we will delve into the depths of the Anima plugin, exploring its features and functionality.
What is Anima: A Brief Overview
Anima is a powerful design-to-code platform that streamlines the design-to-development process by bridging the gap between designers and developers. At its core, Anima is a plugin designed to facilitate the creation of responsive web designs within Figma. The Anima plugin for Figma, in particular, acts as a bridge between your design files and the final code, making it easier than ever to create responsive and interactive web and mobile prototypes.
Key Features of Anima:
Auto-Layout Integration: Anima effortlessly integrates with Figma's Auto-Layout feature. This enables designers to create responsive designs that adapt seamlessly to various screen sizes and orientations.
Interactive Prototyping: Anima allows for the creation of interactive prototypes directly within Figma. This means that designers can design not only the look but also the feel of the final product, enhancing the user experience.
Code Export: One of Anima's standout features is its ability to generate clean and production-ready HTML, CSS, and JavaScript code from Figma designs. This functionality accelerates the handoff process, reducing the friction between design and development teams.
Forms and Input Fields: Anima simplifies the creation of forms and input fields, making it easier to design user interfaces for web applications and websites.
[Also attach GIF file; Text Input Prototype]
Assets Management: With Anima, designers can efficiently manage and export assets, ensuring that developers have access to the necessary design elements.
[attach GIF file; Asset Management]
Now that we have a glimpse of what Anima has to offer, let's delve into how to make the most of this indispensable plugin within Figma.
Utilizing Anima within Figma: A Step-by-Step Guide
Installation and Setup:
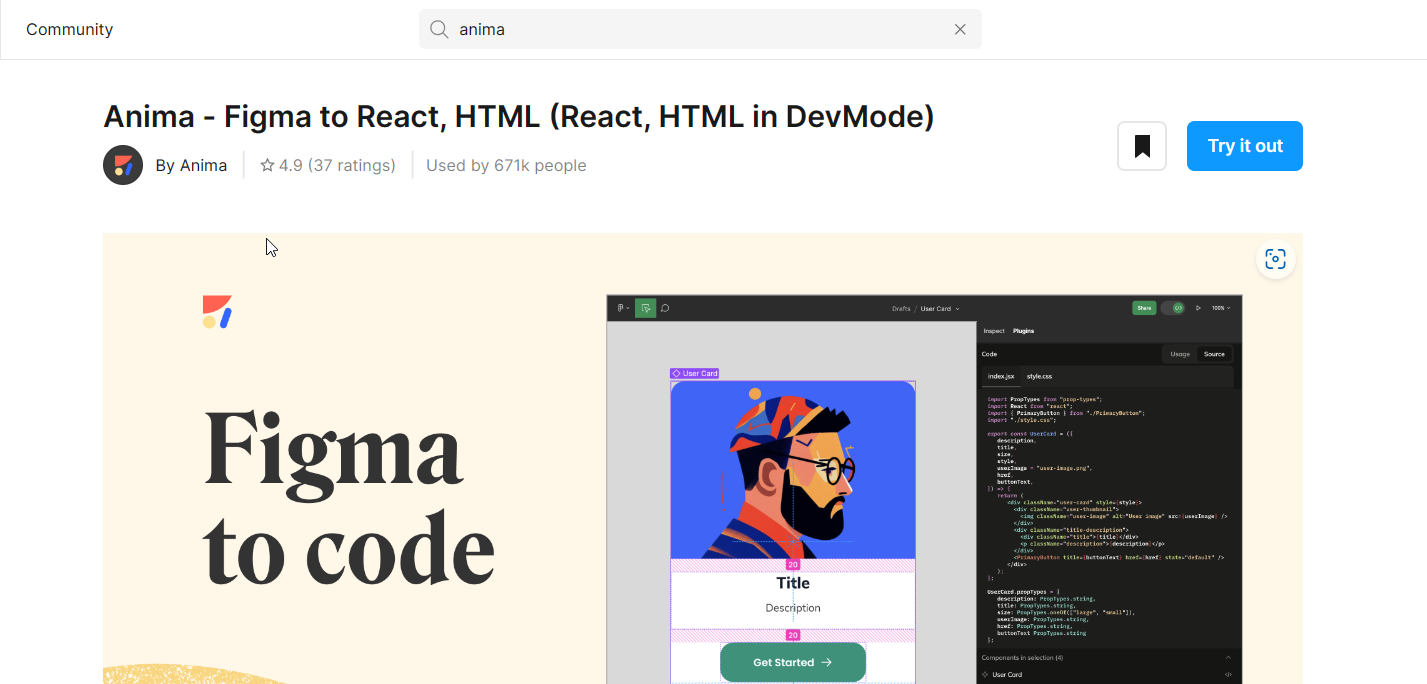
To begin your journey with Anima, you must first install the plugin from the Figma Community. Simply navigate to the Figma menu, click on "Community," search for "Anima," and hit the "Try it out" button.

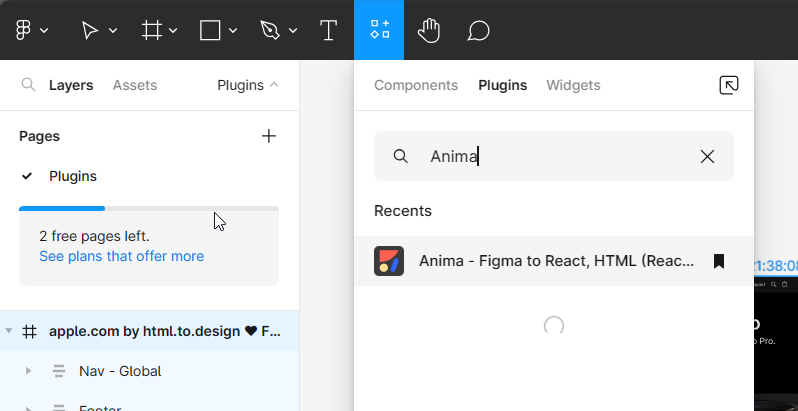
Or you can create a new project or open an existing project and within the project navigate to the plugins menu and search for Anima, once found click “run”. Anima seamlessly integrates into your existing workflow.

You will be required to sign up to Anima to use the plugin. Once you sign up you will be taken to your Anima dashboard where all your projects will be shown.
Design as Usual:
Begin your design process in Figma as you normally would. Create your artboards, design elements, and layout just as you envision them.
Make Your Designs Responsive:
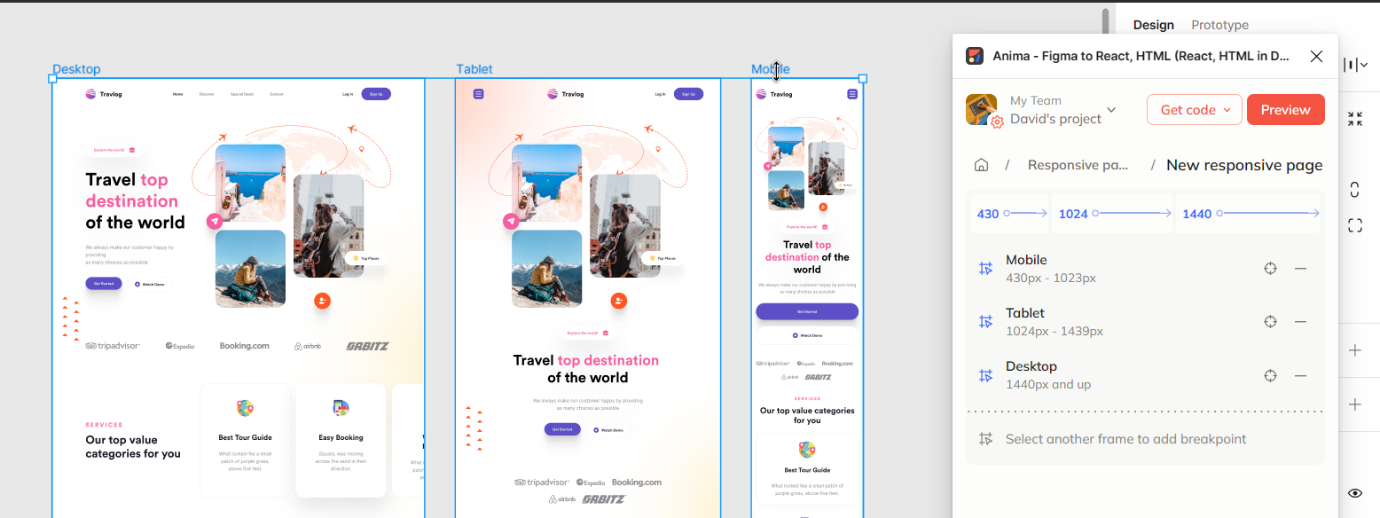
Anima's standout feature is its ability to make your designs responsive with minimal effort. Select your frames, and in the Anima plugin panel, click on "Responsive pages." Anima will automatically create different layouts for various screen sizes (breakpoints), ensuring your design looks great on both desktop and mobile devices.

[Also attach GIF file; Responsiveness]
Add Interactivity:
To make your prototypes interactive, you can use Anima's "Auto-Animate" feature. Simply select the layers or objects you want to animate, specify the trigger (like a click or hover), and define the animation properties. Anima handles the rest, creating smooth transitions that mimic a real user experience.
[attach GIF files; Animations in Figma, Submit button Prototype]
Generate Code:
Once your design and interactions are in place, it's time to generate the code. Click on the "Export Code" button in the Anima panel. Anima will convert your Figma design into clean HTML, CSS, and JavaScript code that developers can use to bring your design to life.
[attach GIF file; Export code prototype]
Collaborate with Developers:
Share the code generated by Anima with your development team. They can easily integrate it into the project, ensuring that your design is faithfully translated into a functional website or app.
Iterate and Refine:
Anima also allows for iterative design. If you need to make changes or updates to your design, simply make the edits in Figma, and Anima will update the code accordingly. This seamless collaboration between design and development reduces friction and speeds up the design process.
Benefits of Using the Anima Plugin
Now that you know how to use the Anima plugin in Figma, let's explore the significant benefits it brings to your design workflow:
Efficiency:
Anima streamlines the design-to-development process, reducing the time and effort required to convert designs into code. This efficiency allows you to focus more on creativity and less on technicalities.
Responsive Design Made Easy:
Creating responsive designs is a breeze with Anima. It automates the process, ensuring your designs adapt beautifully to various screen sizes and orientations.
Interactivity without Coding:
Anima's Auto-Animate feature empowers designers to add interactive elements to their prototypes without having to write a single line of code.
Iterative Design:
Design is an iterative process, and Anima allows you to make changes and updates in Figma, with the code automatically reflecting those changes. This flexibility saves time and avoids the need for constant back-and-forth with developers.
Conclusion
The Anima plugin for Figma is a game-changer for designers and developers alike. By incorporating Anima into your Figma projects, you not only enhance your design capabilities but also expedite the development process. Interactive prototypes, responsive layouts, and clean code generation are just a few of the benefits that Anima brings to the table.
To elevate your design workflow and experience the full potential of Anima, head over to the Figma Community and install the plugin today. Your journey towards more efficient, collaborative, and creative design awaits.
Download the Anima plugin for Figma here: Anima - Figma to React, HTML (React, HTML in DevMode) – Figma
Happy designing!
Stay up to date with the latest design news and cutting-edge softwares, sent straight to your inbox!